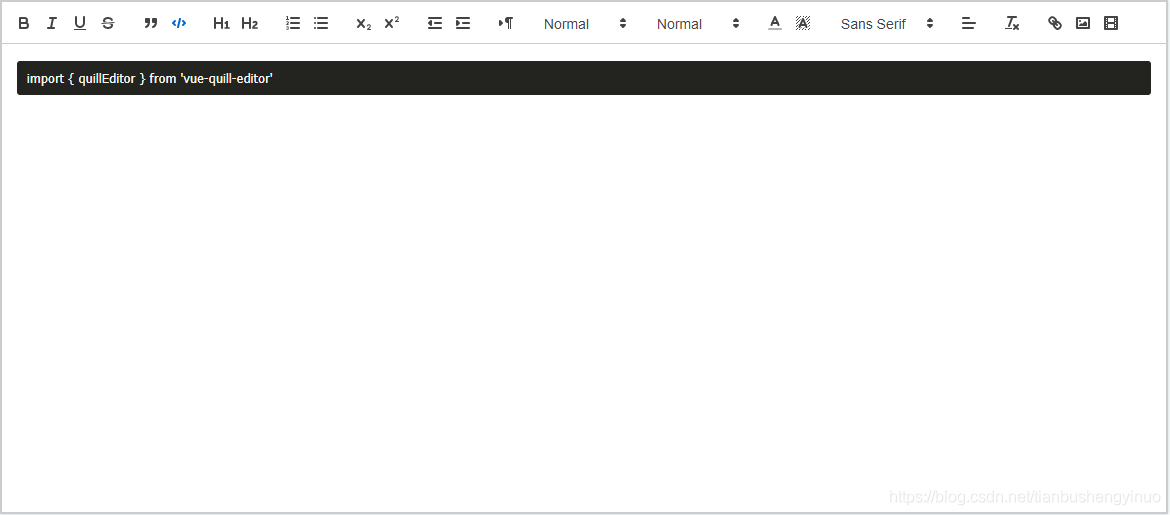
首先若依是用的是quill,默认是没有高亮的,如图

所以没有高亮的代码块属实不舒服,我们可以引入highlight.js =》点击进入官网

接下来就是如何引入highlight.js
1、安装依赖
npm install highlight.js
js2、引用
在main.js或者固定组件中引入
import hljs from 'highlight.js'
js样式可以自由选择=》查看各种样式
添加自定义指令(==注意这个地方是pre,不是pre code==)
Vue.directive('highlight', (el) => {
let blocks = el.querySelectorAll('pre');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
});
js3、在需要的地方使用
<div class="one" v-highlight></div>
js好了,这样就代码块就有高亮效果了!!!



