Aplayer
🍭 Wow, such a beautiful HTML5 music player(哇,好漂亮的HTML5音乐播放器) Aplayer是一个功能强大的HTML5音乐播放器 Aplayer官网文档:https://aplayer.js.org/#/
Metingjs
Metingjs基于Aplayer插件封装好的插件,开箱即用 Metingjs官网文档:https://github.com/metowolf/MetingJS
使用方法
一、html里
<!-- APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="60198">
</meting-js>
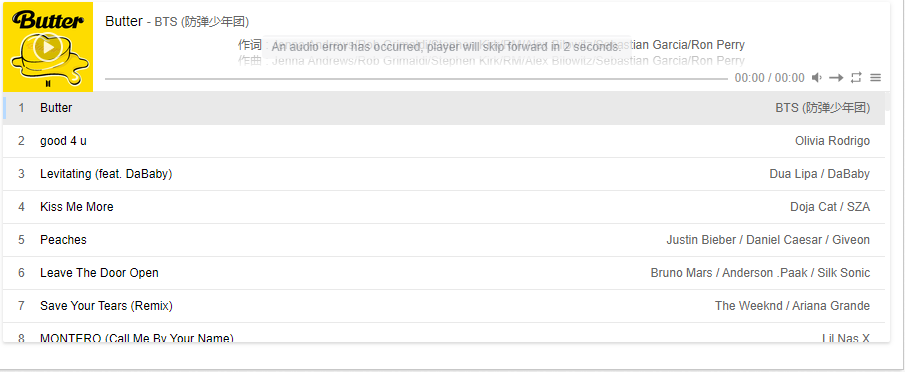
js直接粘贴到html里即可,效果如下:

二、Vue项目中
在index.html中添加依赖
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
html在自定义组件中直接使用即可:
<template>
<div id="music">
<meting-js :autoplay="true"
:fixed="true"
:id="6819158597"
:mini="true"
:volume="0.4"
server="netease"
type="playlist"/>
</div>
</template>
<script>
export default {
name: "music",
}
</script>
js配置参数
| 选项 | 默认值 | 描述 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease(网易云),tencent(QQ音乐),kugou(酷狗),xiami(虾米),baidu(百度音乐) |
| type(类型) | require | song,playlist,album,search,artist |
| fixed(固定模式) | false | 启用固定模式,默认 false |
| mini(迷你模式) | false | 启用迷你模式,默认 false |
| autoplay(自动播放) | false | 音频自动播放,默认 false |
| theme(主题颜色) | #2980b9 | 默认 #2980b9 |
| loop(循环) | all | 播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list | 播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto | 值:“none”,“metadata”,“'auto” |
| volume(声量) | 0.7 | 默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true | 防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 | 歌词显示 |
| list-folded(列表折叠) | false | 指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px | 列出最大高度 |
| storage-name(储存名称) | metingjs | 存储播放器设置的localStorage键 |
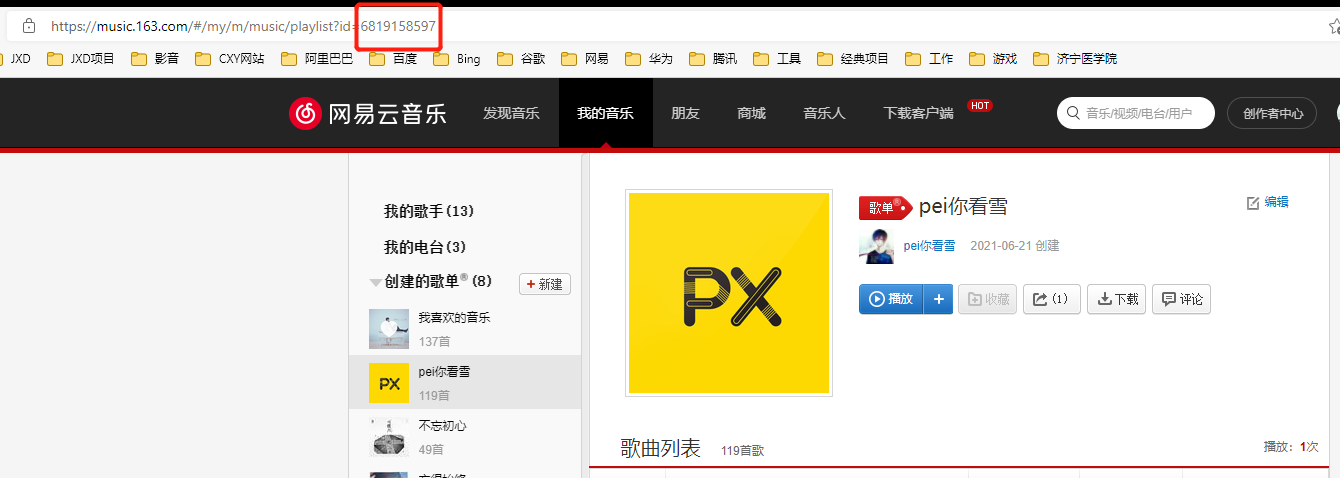
网易云的歌单ID获取

推荐阅读
1、初始TypeScript 2、记录第一次vue3.0+vite+ts+ant 3、引入网易云音乐播放器卡片 4、vue项目集成腾讯滑块验证 5、Navicat Premium 15 永久破解激活工具及安装教程
关注公众号