俗话说的好:“工欲善其事必先利其器”,所以说大家应该先把自己的装备打好,再去刷怪!
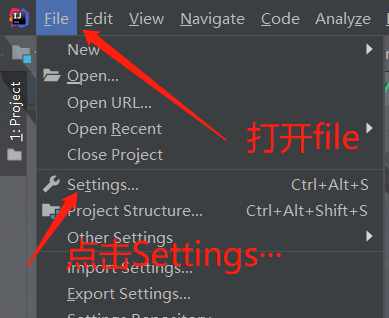
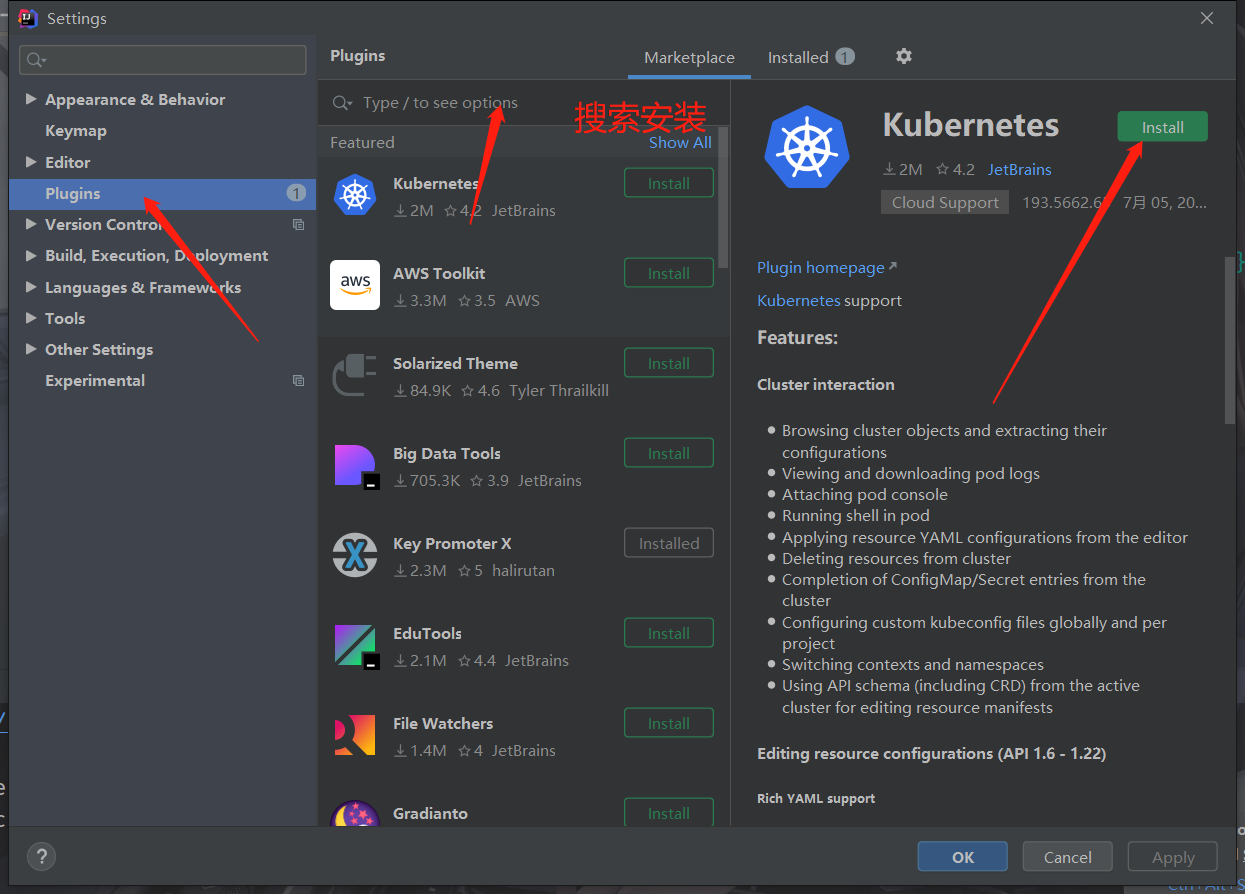
idea安装插件
::: hljs-center

 :::
:::
以下排名不分先后
1、Alibaba Java Coding Guidelines(代码检测)
第一个是和阿里开发手册配套的代码检测工具,能大大提升大家的代码习惯。 强力推荐安装!!!
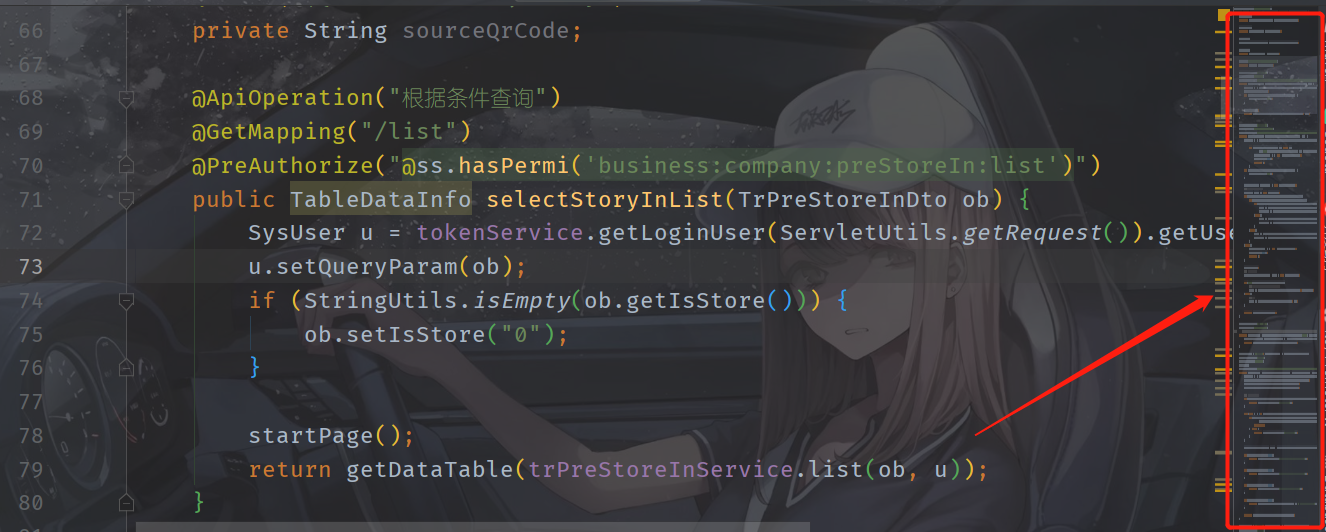
2、CodeGlance2(代码缩略图)
这个是代码缩略图,可以方便查找代码位置: ::: hljs-center

:::
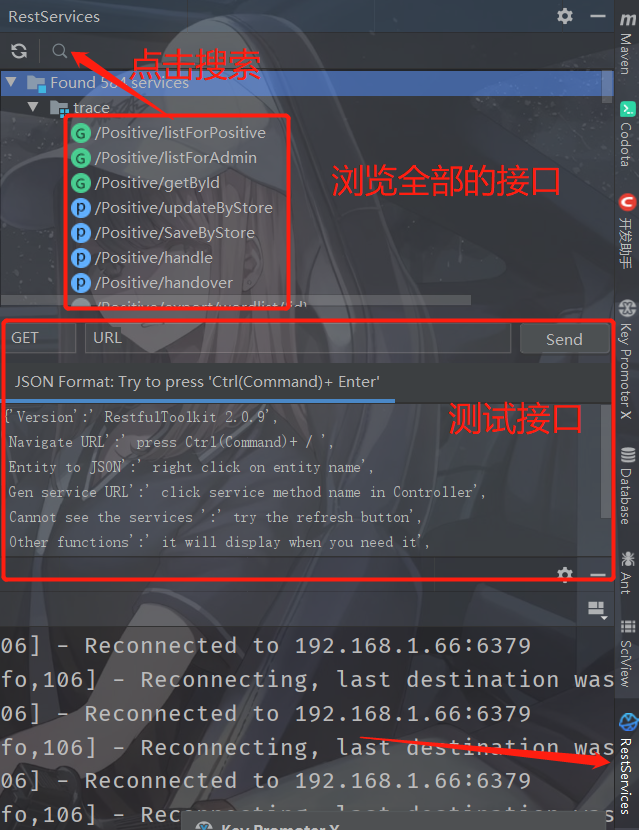
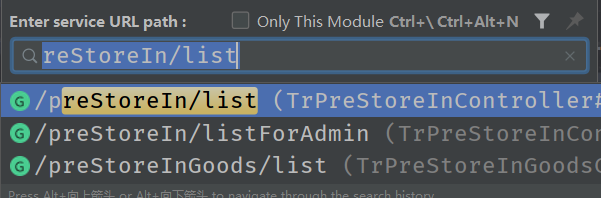
3、RestfulToolkit(快速定位接口位置、测试接口)
这是一款快速定位接口位置以及测试接口的插件,强烈推荐!!!
使用方法:
::: hljs-center
 :::
点击搜索,选中接口直接定位到Controller层
::: hljs-center
:::
点击搜索,选中接口直接定位到Controller层
::: hljs-center
 :::
:::
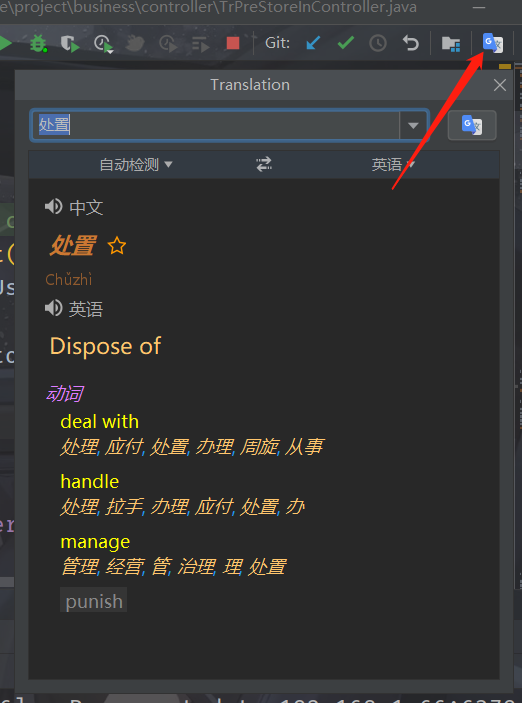
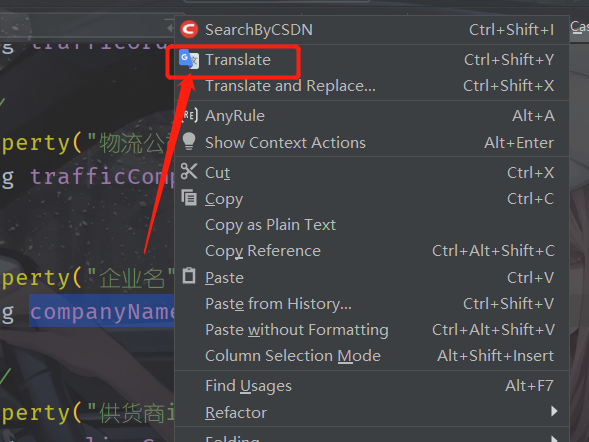
4、Translation(翻译)
哈哈哈,造福英语四级还没过的玩家,其实用的不是太多,主要是字段命名时候。
::: hljs-center
 :::
遇到不认识的单词右键可以直接翻译
::: hljs-center
:::
遇到不认识的单词右键可以直接翻译
::: hljs-center
 :::
:::
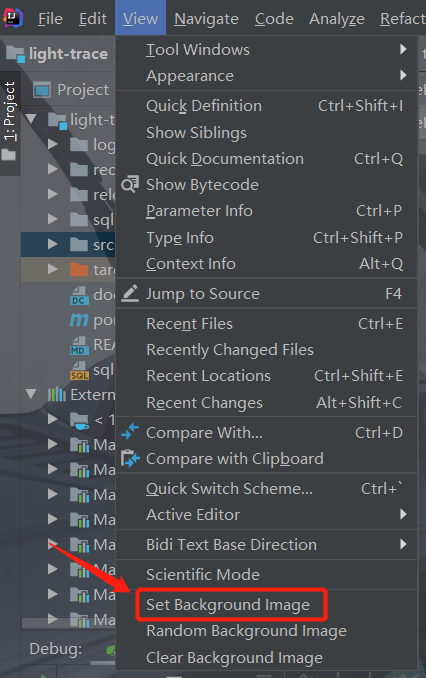
5、Background Image Plus(背景)
这个插件可以更换idea的整体背景,使用方法如下:
::: hljs-center
 :::
:::
6、接下来是两款Mybatis的插件
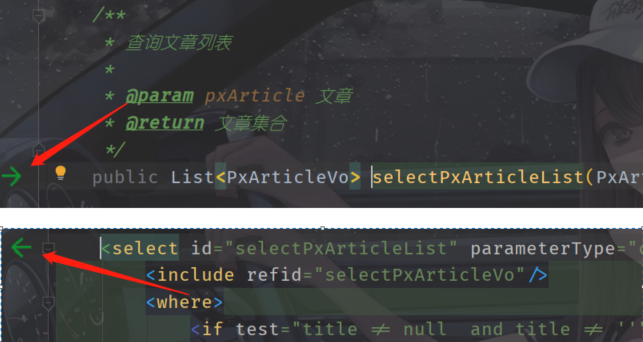
(1)Free Mybatis plugin
- 生成mapper xml文件
- ==快速从代码跳转到mapper及从mapper返回代码==
::: hljs-center
 :::
::: - mybatis自动补全及语法错误提示
- 集成mybatis generator gui界面
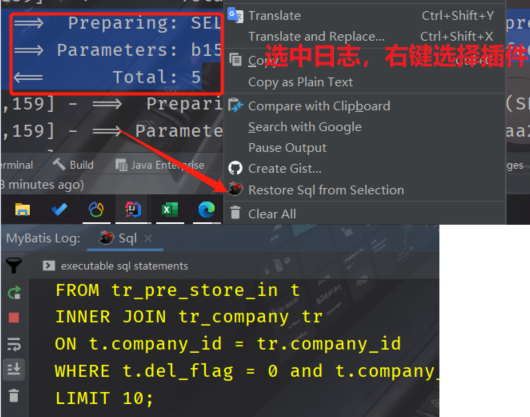
- 根据数据库注解,生成swagger model注解 (2)MyBatis Log Plugin
- 将mybatis sql日志还原为原始的整个可执行sql。
- 插件生成sql语句替换,到真正的param值。
::: hljs-center
 :::
:::
7、最后推荐一个vue插件、
有前端开发的小伙伴一般会使用VScode或者WebStorm,但是如果同时使用Idea开发,可能会不习惯(同时本人发现配置参数一样的idea和WebStorm,WebStorm会卡死的频率比idea高)
::: hljs-center
 :::
装上之后就可以开发vue了,如果使用element组件库,还可以再装element组件,这样使用element组件的标签就可以智能提示了。
:::
装上之后就可以开发vue了,如果使用element组件库,还可以再装element组件,这样使用element组件的标签就可以智能提示了。
以上就是本人使用的所有插件中个人觉得比较是实用的!! 如果有用的话,留言评论一下吧~
推荐阅读
1、更换音乐盒组件Aplayer+Metingjs 2、初始TypeScript 3、记录第一次vue3.0+vite+ts+ant 4、引入网易云音乐播放器卡片 5、vue项目集成腾讯滑块验证
关注公众号

关注贴吧:pei你看雪吧

