弹性布局(Flex布局)
Flex布局即弹性布局,任何一个容器都可以指定为Flex 布局,行内元素也可以使用Flex布局。(注:设为flex布局以后,子元素的float、clear和vertical-align属性将失效)
++容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。++
一、容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1.1 flex-direction
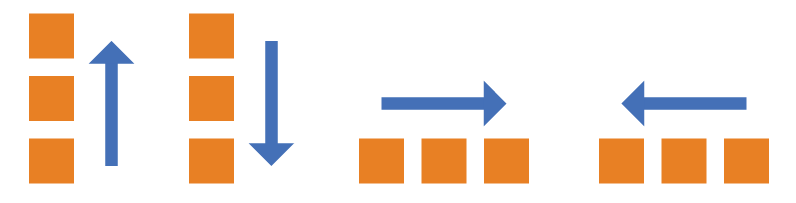
flex-direction属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
css它可能有4个值。
(1)row(默认值):主轴为水平方向,起点在左端。
(2)row-reverse:主轴为水平方向,起点在右端。
(3)column:主轴为垂直方向,起点在上沿。
(4)column-reverse:主轴为垂直方向,起点在下沿。

1.2 flex-wrap属性
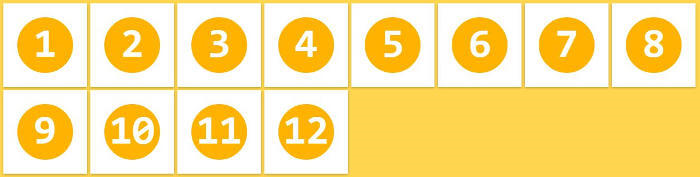
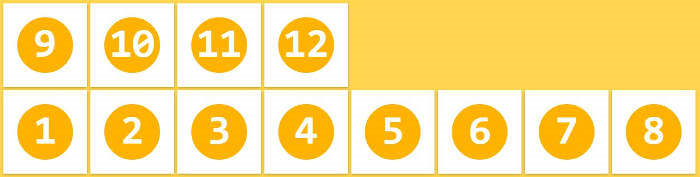
默认情况下,项目都排在一条线上(又称“轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
css它可能取三个值。
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
 (3)wrap-reverse:换行,第一行在下方。
(3)wrap-reverse:换行,第一行在下方。

1.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
css1.4 justify-content属性
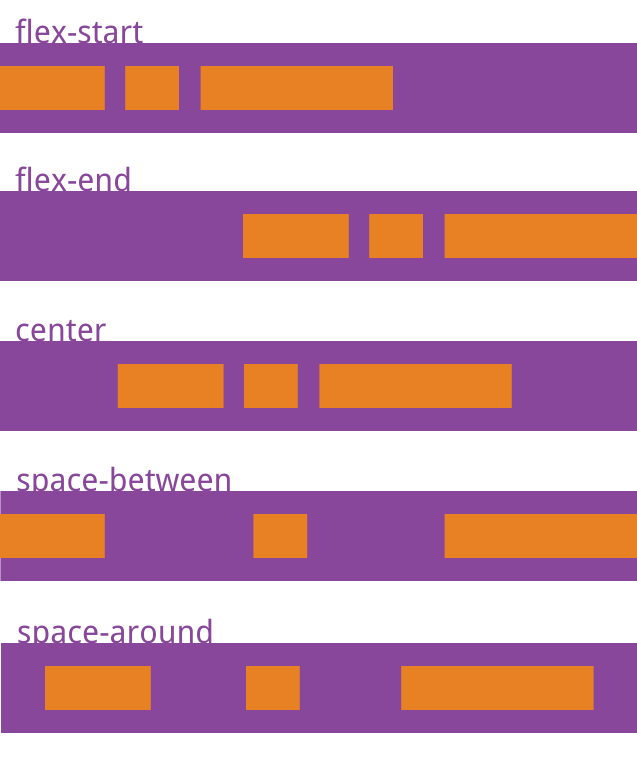
justify-content属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
css它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
(1)flex-start(默认值):左对齐
(2)flex-end:右对齐
(3)center: 居中
(4)space-between:两端对齐,项目之间的间隔都相等。
(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

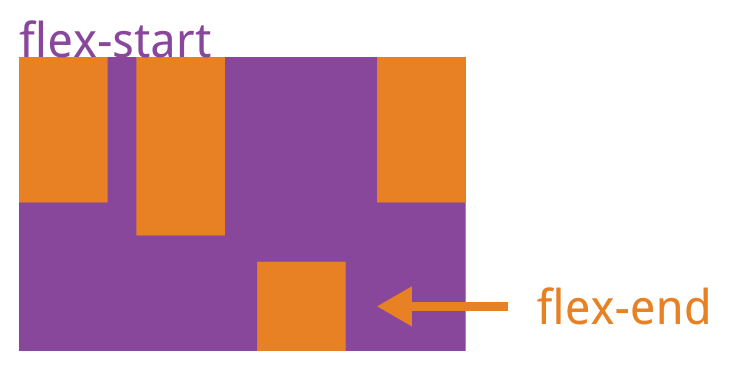
1.5 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
css该属性可能取6个值。 (1)flex-start:与交叉轴的起点对齐。 (2)flex-end:与交叉轴的终点对齐。 (3)center:与交叉轴的中点对齐。 (4)space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 (5)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 (6)stretch(默认值):轴线占满整个交叉轴。
二、项目的属性(子元素的属性)
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
2.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认值为0。
.item {
order: <integer>;
}
css2.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认是0,即如果存在剩余空间,也不放大。 重点解释一下:flex-grow放大比例是指容器除了子元素剩余空间的比例。 例如: 容器宽度为400px,子元素a、b、c宽度各为100px,那么a、b、c的flex-grow数值之比分的是容器除了a、b、c之外剩余的100px。如果a、b、c的flex-grow为1、2、1,则三者宽度为(100 + 100 x 1/4)px、(100 + 100 x 2/4)px、(100 + 100 x 1/4)px
.item {
flex-grow: <number>; /* default 0 */
}
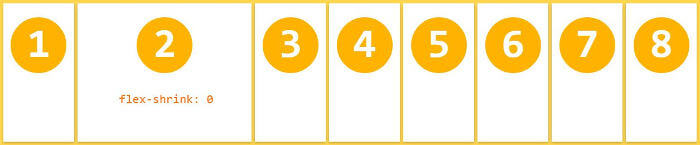
css2.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
css 如果所有的项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,为0不缩小。
如果所有的项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,为0不缩小。
2.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
css(1)当不设置width和flex-basis时,宽度默认为内容自身的宽度 (2)设置width,不设置flex-basis,宽度正常随着width走,但是当width小于0时,则宽度恢复为自身内容宽度,这个就不放图了 (3)不设置width,设置flex-basis,当flex-basis设置值小于自身内容宽度时,flex-basis不生效,不管是正值还是负值。当flex-basis设置值大于自身内容宽度时,相应宽度也会正常增加。 (4)同时设置width,又设置flex-basis,当flex-basis大于自身内容宽度时,不管width是否设置,flex-basis优先级高。 当flex-basis和width都小于自身内容宽度时,flex-basis和width哪个值大,宽度就是那个。 当flex-basis设置值小于自身内容宽度,而width大于自身宽度时,则宽度为自身内容宽度。
2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
css该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
2.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
css 该属性可能取6个值,除了auto,其他都与align-items属性完全一致
该属性可能取6个值,除了auto,其他都与align-items属性完全一致
推荐阅读
1、推荐一下前端开发时npm源管理工具 2、强力推荐的idea插件,开发效率提升99% 3、初始TypeScript 4、记录第一次vue3.0+vite+ts+ant 5、vue项目集成腾讯滑块验证
关注公众号

关注贴吧:pei你看雪吧

