前言:
平时自己有在用 vue 写一些小 app,像待办清单了、记账本了之类的,所以记录一下使用 Hbuilder X 工具将 vue 项目打包成 app 的过程。
一、首先将写好的 vue 项目打包
npm run build
打包后会有 dist 这个文件夹。
二、打开 Hbuilder X

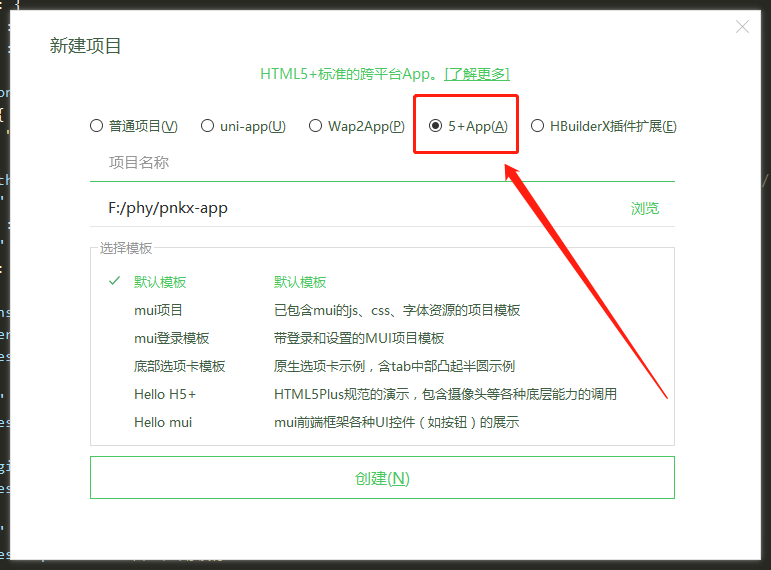
1、新建一个 5 + App(A) 项目。

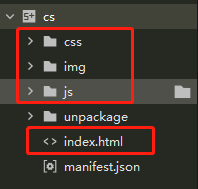
2、删除默认的内容。

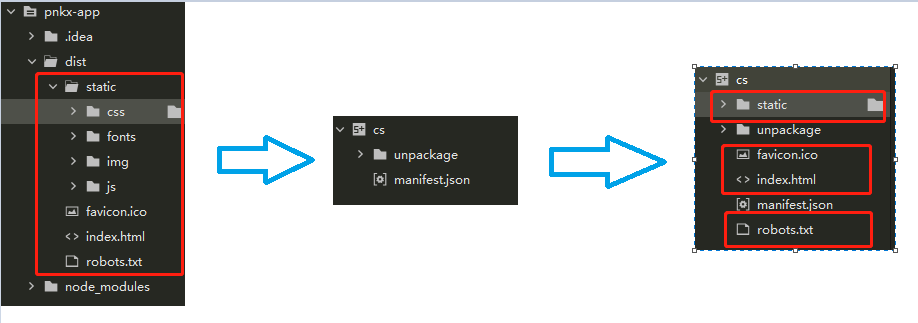
3、将打包后 dist 中的内容复制过来(favicon.ico 和 robots.txt 可以不用)

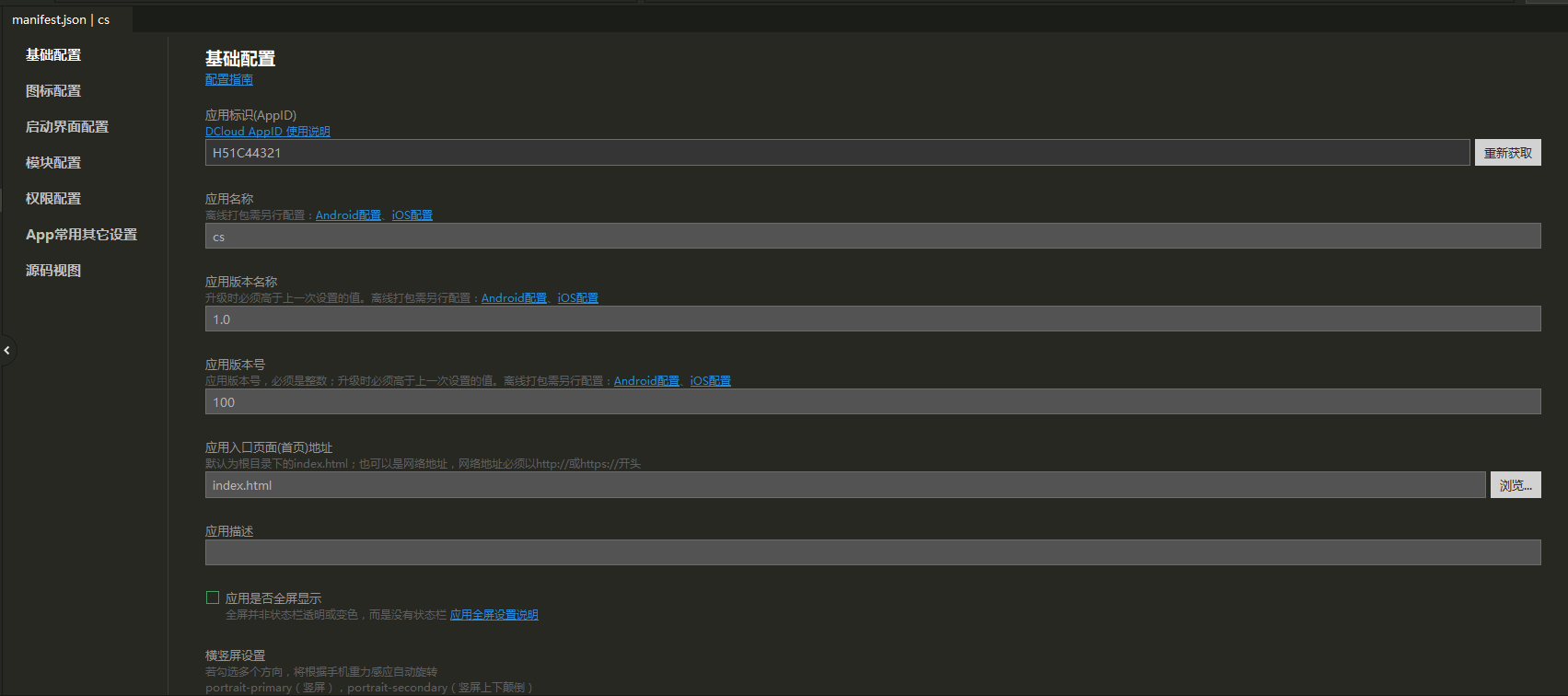
4、修改打包配置
打包需要在 Hbuilder 开发者中心实名认证!!!

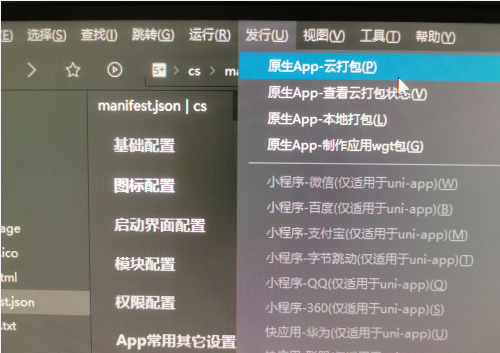
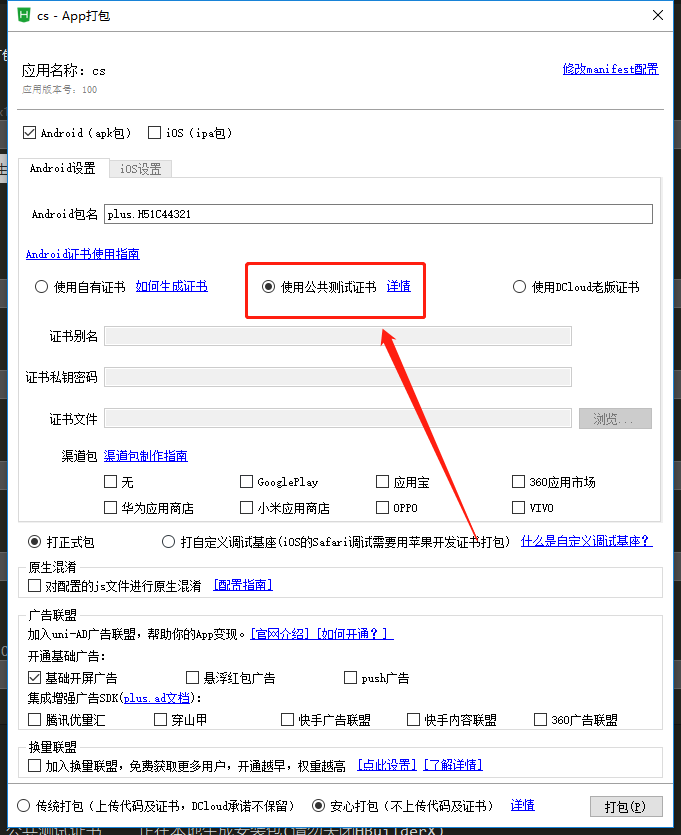
 点击发行 -> 原生App-云打包 使用公共测试证书即可
点击发行 -> 原生App-云打包 使用公共测试证书即可
注意:
如需要安全环境,则使用自有证书 -> 如何获取自有证书, 如果是公司项目要求不能云打包,可以自行搭建本地打包环境 -> Android 本地打包指南,ios 本地打包指南
推荐阅读
1、Idea 2021.2.3破解过程 2、前端面试精选-基础篇 3、Vue项目代码规范 4、.gitignore 文件常用配置 5、记录一下Vue中父子组件数据双向绑定
关注贴吧:pei你看雪吧