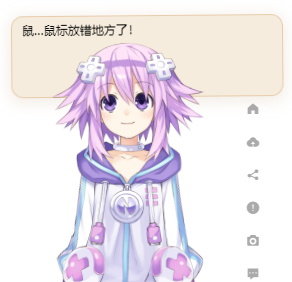
博客中右下角的板娘!
段落引用接下来在vue以组件的形式使用(只贴出重要的代码,文章末端放上demo的地址,资源都在) npm上有许多现成的依赖,但是可定制的内容少了许多,本文使用自制组件,可在waifu.js文件和waifu-tips.json文件中自定义功能
1、编写vue组件
<template>
<div class="index">
<div class="waifu">
<!-- 提示框 -->
<div class="waifu-tips"></div>
<!-- 看板娘画布 -->
<canvas id="live2d" class="live2d"/>
<!-- 工具栏 -->
<div class="waifu-tool">
<p class="fui-home">
<i class="el-icon-s-home"/>
</p>
<p class="fui-chat">
<i class="el-icon-upload"/>
</p>
<p class="fui-eye">
<i class="el-icon-share"/>
</p>
<p class="fui-user">
<i class="el-icon-warning"/>
</p>
<p class="fui-photo">
<i class="el-icon-camera-solid"/>
</p>
<p class="fui-info-circle">
<i class="el-icon-s-comment"/>
</p>
<p class="fui-cross">
<i class="el-icon-error"/>
</p>
</div>
</div>
</div>
</template>
<script>
import '@/assets/waifu-tips'
import '@/assets/live2d'
import '@/assets/waifu.css'
import { initModel } from '@/assets/waifu-tips'
export default {
mounted () {
live2d_settings['modelId'] = 5; // 默认模型 ID
live2d_settings['modelTexturesId'] = 1; // 默认材质 ID
/* 在 initModel 前添加 */
initModel(require("@/assets/waifu-tips.json"))
},
}
</script>
<style scoped>
.waifu-tool p i {
cursor: pointer;
}
</style>
html2、使用到的资源依赖
(1)配置waifu-tips.js
// 后端接口
live2d_settings['modelAPI'] = '//live2d.fghrsh.net/api/'; // 自建 API 修改这里
live2d_settings['tipsMessage'] = 'waifu-tips.json'; // 同目录下可省略路径
live2d_settings['hitokotoAPI'] = 'lwl12.com'; // 一言 API,可选 'lwl12.com', 'hitokoto.cn', 'jinrishici.com'(古诗词)
// 默认模型
live2d_settings['modelId'] = 1; // 默认模型 ID,可在 F12 控制台找到
live2d_settings['modelTexturesId'] = 53; // 默认材质 ID,可在 F12 控制台找到
// 工具栏设置
live2d_settings['showToolMenu'] = true; // 显示 工具栏 ,可选 true(真), false(假)
live2d_settings['canCloseLive2d'] = true; // 显示 关闭看板娘 按钮,可选 true(真), false(假)
live2d_settings['canSwitchModel'] = true; // 显示 模型切换 按钮,可选 true(真), false(假)
live2d_settings['canSwitchTextures'] = true; // 显示 材质切换 按钮,可选 true(真), false(假)
live2d_settings['canSwitchHitokoto'] = true; // 显示 一言切换 按钮,可选 true(真), false(假)
live2d_settings['canTakeScreenshot'] = true; // 显示 看板娘截图 按钮,可选 true(真), false(假)
live2d_settings['canTurnToHomePage'] = true; // 显示 返回首页 按钮,可选 true(真), false(假)
live2d_settings['canTurnToAboutPage'] = true; // 显示 跳转关于页 按钮,可选 true(真), false(假)
// 模型切换模式
live2d_settings['modelStorage'] = true; // 记录 ID (刷新后恢复),可选 true(真), false(假)
live2d_settings['modelRandMode'] = 'switch'; // 模型切换,可选 'rand'(随机), 'switch'(顺序)
live2d_settings['modelTexturesRandMode']= 'rand'; // 材质切换,可选 'rand'(随机), 'switch'(顺序)
// 提示消息选项
live2d_settings['showHitokoto'] = true; // 显示一言
live2d_settings['showF12Status'] = true; // 显示加载状态
live2d_settings['showF12Message'] = false; // 显示看板娘消息
live2d_settings['showF12OpenMsg'] = true; // 显示控制台打开提示
live2d_settings['showCopyMessage'] = true; // 显示 复制内容 提示
live2d_settings['showWelcomeMessage'] = true; // 显示进入面页欢迎词
//看板娘样式设置
live2d_settings['waifuSize'] = '280x250'; // 看板娘大小,例如 '280x250', '600x535'
live2d_settings['waifuTipsSize'] = '250x70'; // 提示框大小,例如 '250x70', '570x150'
live2d_settings['waifuFontSize'] = '12px'; // 提示框字体,例如 '12px', '30px'
live2d_settings['waifuToolFont'] = '14px'; // 工具栏字体,例如 '14px', '36px'
live2d_settings['waifuToolLine'] = '20px'; // 工具栏行高,例如 '20px', '36px'
live2d_settings['waifuToolTop'] = '0px' // 工具栏顶部边距,例如 '0px', '-60px'
live2d_settings['waifuMinWidth'] = '768px'; // 面页小于 指定宽度 隐藏看板娘,例如 'disable'(禁用), '768px'
live2d_settings['waifuEdgeSide'] = 'left:0'; // 看板娘贴边方向,例如 'left:0'(靠左 0px), 'right:30'(靠右 30px)
live2d_settings['waifuDraggable'] = 'disable'; // 拖拽样式,例如 'disable'(禁用), 'axis-x'(只能水平拖拽), 'unlimited'(自由拖拽)
live2d_settings['waifuDraggableRevert'] = true; // 松开鼠标还原拖拽位置,可选 true(真), false(假)
// 其他杂项设置
live2d_settings['l2dVersion'] = '1.4.2'; // 当前版本
live2d_settings['l2dVerDate'] = '2018.11.12'; // 版本更新日期
live2d_settings['homePageUrl'] = 'auto'; // 主页地址,可选 'auto'(自动), '{URL 网址}'
live2d_settings['aboutPageUrl'] = 'https://pnkx.top/article?articleId=3464'; // 关于页地址, '{URL 网址}'
live2d_settings['screenshotCaptureName']= 'live2d.png'; // 看板娘截图文件名,例如 'live2d.png'
js(2)live2d依赖live2d.js (3)样式waifu.css (4)配置对话内容waifu-tips.json(常用的都在里面了)
3、在需要的页面引入即可
<template>
<div id="app">
<live2d/>
</div>
</template>
<script>
import Live2d from '@/components/Live2d/index'
export default {
components: {
Live2d
},
}
</script>
<style lang="less">
</style>
js看一下效果

demo放在了码云上,地址是=>https://gitee.com/phyqxx/live2d 欢迎大家留言讨论



 这个好!
这个好!