现在在做的项目还都是vue2.0+webpack+js+element,但是总是看见前端群里再聊vue3.0怎么样,就想着自己也尝试尝试,于是乎看操作
第一步使用vite构建vue3.0+ts项目
npm init @vitejs/app
or
yarn create @vitejs/app
js有想了解@vitejs/app指令的小伙伴可以看一下这篇文章npm init @vitejs/app 到底干了什么
 输入项目名称:my-vue
输入项目名称:my-vue
 选择项目框架:vue
选择项目框架:vue
 选择语言:ts
选择语言:ts
 创建项目完成(贼快)
创建项目完成(贼快)
第二步安装ant design vue
安装2.x版本
npm i --save ant-design-vue@next
==ant组件库==Ant Design Vue
vite按需加载需要引入插件
npm i vite-plugin-style-import -S
vite.config.ts配置文件
import vue from '@vitejs/plugin-vue'
const path = require('path');
import styleImport from 'vite-plugin-style-import'
module.exports = {
resolve: {
alias: {
"@": path.resolve(__dirname, "src")
}
},
plugins: [
vue(),
styleImport({
libs: [{
libraryName: 'ant-design-vue',
esModule: true,
resolveStyle: (name) => {
return `ant-design-vue/es/${name}/style/css`;
},
}]
})
],
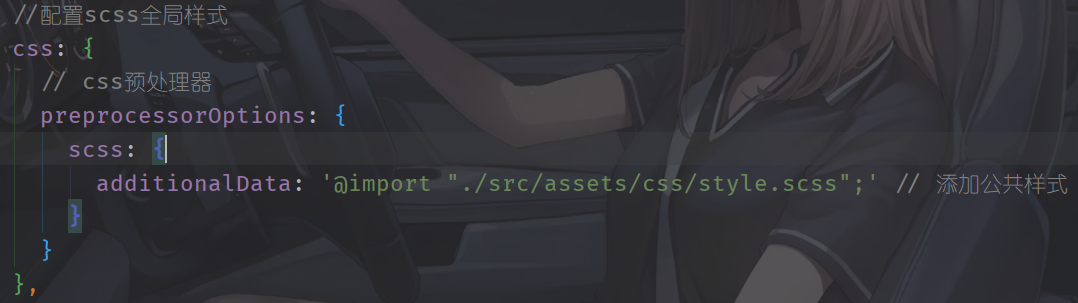
//配置scss全局样式
css: {
// css预处理器
preprocessorOptions: {
scss: {
additionalData: '@import "./src/assets/css/style.scss";' // 添加公共样式
}
}
},
hostname: '127.0.0.1',
port: 3000,
// 是否自动在浏览器打开
open: true,
// 是否开启 https
https: false,
// 服务端渲染
ssr: false,
/**
* 在生产中服务时的基本公共路径。
* @default '/'
*/
base: './',
/**
* 与“根”相关的目录,构建输出将放在其中。如果目录存在,它将在构建之前被删除。
* @default 'dist'
*/
outDir: 'dist',
// 反向代理,此处应该特别注意,网上很多教程是直接设置proxy,并没有向官网那样添加 server,可能会导致失败,vite官网:https://vitejs.dev/guide/features.html#async-chunk-loading-optimization
server:{
}
};
js上面可能会遇到__dirname 和 path 显示红色的波浪线需要安装插件
npm i @types/node -S
第三步配置scss全局样式
安装相应依赖
npm install --save-dev sass-loader
npm install --save-dev node-sass
npm install --save-dev sass
vite.config.ts配置文件中已添加

==此处注意配置项层级,否则在页面使用scss样式时会报错== style.scss内配置全局样式
/**
统一颜色
*/
$red: #CD594B;
$yellow: #F8CE5E;
$green: #4B9E65;
$blue: #5A8DEE;
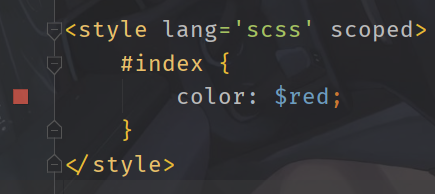
scss页面中就可以使用了

差不多就到这里,想起来什么再补充。
推荐阅读
1、引入网易云音乐播放器卡片 2、vue项目集成腾讯滑块验证 3、Navicat Premium 15 永久破解激活工具及安装教程
关注公众号

关注贴吧:pei你看雪吧


